Migration Guide: Building own app in 2017 with React and Angular.

Hi there. I’m a trainer of Funny JS courses. In a workshop of Funny JS #3 (russian slides), we developed a simple application with React and Angular. Finally, compared them. This story also is a short migrating guide from React to Angular and Angular to React.
Okay, Let’s start.
0. Pre-steps
I used this versions of Angular and React:
Angular = angular ^4.3.6
React = react ^15.6.1
I created react-starter and angular-starter for hackhatons and small projects. You can create own app from zero (npm init, React CLI or Angular CLI) or download this app starter kits.
0.1) Styling
For fast styling we can use Bootstrap and Font-awesome

0.2) Backend
For fast building backend service we can use graph.cool with GraphQL
0.3) Babel
.babelrc for React
{
"presets": ["es2015", "react"]
}tsconfig.json for Angular + Typescript
{
"compilerOptions": {
"target": "es5",
"module": "es2015",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": ["es2015", "dom"],
"noImplicitAny": false,
"suppressImplicitAnyIndexErrors": false,
"skipLibCheck": true,
"typeRoots": [
"./node_modules/@types/"
]
}
}0.4) Webpack
We will use the same configs for local, development and production environments.
Example for React and Example for Angular.
Note: If you created a project with Angular CLI you can get your webpack config with ‘ng eject’ command
0.5) NodeJS
I use NodeJS for compression and sometimes for requests proxying.
1. Bootstraping
Bootstraping a React project:
Bootstraping an Angular project:
2. Components
Adding a React Component:
Adding an Angular Component:
Simple way to create new Angular Component is by Angular CLI command:
ng generate component {component name}
And now we change our component and add by selector name to the app.component.html:
3. Data binding
3.1 View List
View List Component for React:
View List Component for Angular:
3.2 Add New Item
React:
Action also in a parent component /Tweets/index.jsx:
Note: We use setState() to render new state. [Ссылка]
Angular:
Action in a parent component /tweets-list.component.ts
in new-tweet.component we declare directive name in selector field and use @Output decorator for our Add action.
Note: We add new item in a variable this.tweets and template will render automatically, because Angular has inner variables checking mechanism [Ссылка]
4. Validation
Update content field to textarea.
React Validation.
There are more validations libraries for React. I prefer redux-form. You can read more in an article below.
We need also add store and reducers.
Angular Validation.
Angular has own validation libraries. Reactive Forms and Form [Links].
I prefer forms validation. Just changed new-tweet.component.html
That’s all.
5. Routing
React Router v4
Angular Router
@angular/router in routing.module.ts: Also need add this module to import section in app.module.ts.
Conclusion
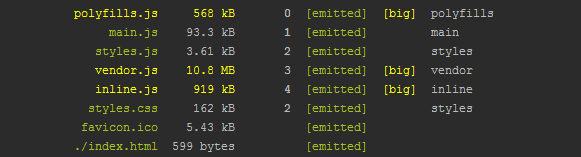
Development and production build size:
Angular Build


React Build


Angular development size larger then React. But production builds are are approximately equal.
More comparison here:
